【Laravel5.0/php5.4】Symfony\Component\Debug\Exception\FatalErrorException Uncaught TypeError: Argument 1 passed to App\Exceptions\Handler::report()
Laravel5.0で、
php artisan migrate:refresh --seed
を実行すると、
[Symfony\Component\Debug\Exception\FatalErrorException]
Uncaught TypeError: Argument 1 passed to App\Exceptions\Handler::report() must be an instance of Exception, instance of Error given, called in xxx/vendor/laravel/framework/src/Illuminate/Foundation/Bootstrap/HandleExceptions.php on line 73 and defined in xxx/app/Exceptions/Handler.php:25
というエラーが…。
composer dump-autoloadしても直らず。
結局、php my adminからテーブルを一旦消して、作り直して、再度
php artisan migrate:refresh --seed
の実行で問題がなくなった。
vue.jsとaxiosで、edge/IE11で問題が…
vue.jsとaxiosでpostするようなものを作っていた所、edge、IE11で動かず、それを解決したのでその手順をまとめた。
postのパラメーターを作るのに、axiosだと、
let params = new URLSearchParams();
params.append('postData', 'aaaaaa');
というようなURLSearchParamsを使ってpostdataを作るサンプルが多くあるが、
なんとそもそも、edge、IE11ではURLSearchParamsが使えない。
(※edgeでは次期バージョンから使えるようになる、みたいな情報もあったが…)
なので、
のような、polyfillを読み込むようにして、使えるようにした所、まず、edgeではそれだけで問題なくなった。
※polyfillとは…というのはこちらが詳しかった。
IE11向けには、まだ対応が必要で、まず、promiseが無いので、
こちらも同様に、
などにあるpolyfillを読み込むようにする。
その他に、以下のような形で、アローファンクションを使っていたら、やはりIE11では使えないので、
axios.post('', params).
then(res => {
})
以下のように書き換える必要がある。
axios.post('', params).
then(function(res){
})
※さらにその場合、thisのスコープが変わるので、thenの後のブロックでthisを使うような場合は、大元から、thisを変数に取っておいて、使うようにしないといけなくなる。
var num = 1;
var self = this;
axios.post('', params).
then(function(res){
console.log(self.num); //これはok
console.log(this.num); //これはスコープが既に違ってしまっているのでng
})
また、postの際、urlを省略すると、通常、自分が読み込まれているページにpostされるはずだが、IE11ではだめで、空のまま実行すると、object DOMExceptionが起こってしまった。
なので、普通に、自分のurlをlocation.hrefを指定することで、IE11でも問題なく動くようになった。
axios.post(location.href, params).
then(function(res){
})
以上で、edge、IE11でも問題なく、vue.jsとaxiosが使えるようになった。
mamp+laravel+sublime text3でのphpのxdebug
上記を参考にさせてただいた所、特に難しいこと無くデバッグ実行が出来た。
[xdebug]
zend_extension="/Applications/MAMP/bin/php/php7.1.6/lib/php/extensions/no-debug-non-zts-20160303/xdebug.so"
xdebug.profiler_output_dir="/tmp/xdebug/"
xdebug.profiler_enable=On
xdebug.remote_enable=On
xdebug.remote_host="localhost"
xdebug.remote_port=9000
xdebug.remote_handler="dbgp"
xdebug.idekey="sublime.xdebug"
をこちらの環境に、zend_extensionの部分だけ調整(コメントアウトを外すだけだが)して入れ(※ちなみに上記ポート9000というのは、webサーバが動いているポートとは関係ない模様。下記の、webサーバのポートにしないとだめかと思って最初8888を入れてしまったが動作しなかった)、
sublime textのプロジェクトには、
"settings":{
"xdebug": {
"url": "http://localhost:8888/"
}
}
を書き足すだけでokだった。(自分の環境では、mampのApacheのポート設定が8888になっている)
これでこちらの環境では、特に階層関係なく、ブレイクポイントをセットした箇所に引っかかるようになってくれた。
Adobe AIR windows向け 64bit書き出し
Adobe AIR windows向け 64bit書き出しが、ベータ版では出来るようになっていた。
AIR 64-Bit on Windows - Testers needed « Starling Forum
ただ、数ヶ月経つのにまだ正式版には採用されないところを見ると、まだ実際のプロジェクトに使えるまで時間はかかるのかもしれませんね…
※Adobe AIRは今のところ32bitアプリしか書き出せず、1.5GB程度メモリを使うと落ちたり、落ちなくても、画像が点滅しだしたりと言った、不安定になるという制限がある(※とはいえこれは、32bitアプリでは正しい挙動で、windowsからmaxでも2GBまでしか使えないという制限が設けられている模様。↓の説明が詳しい)
これが倍まで使えるようになると、かなり制作が楽になるだが…。
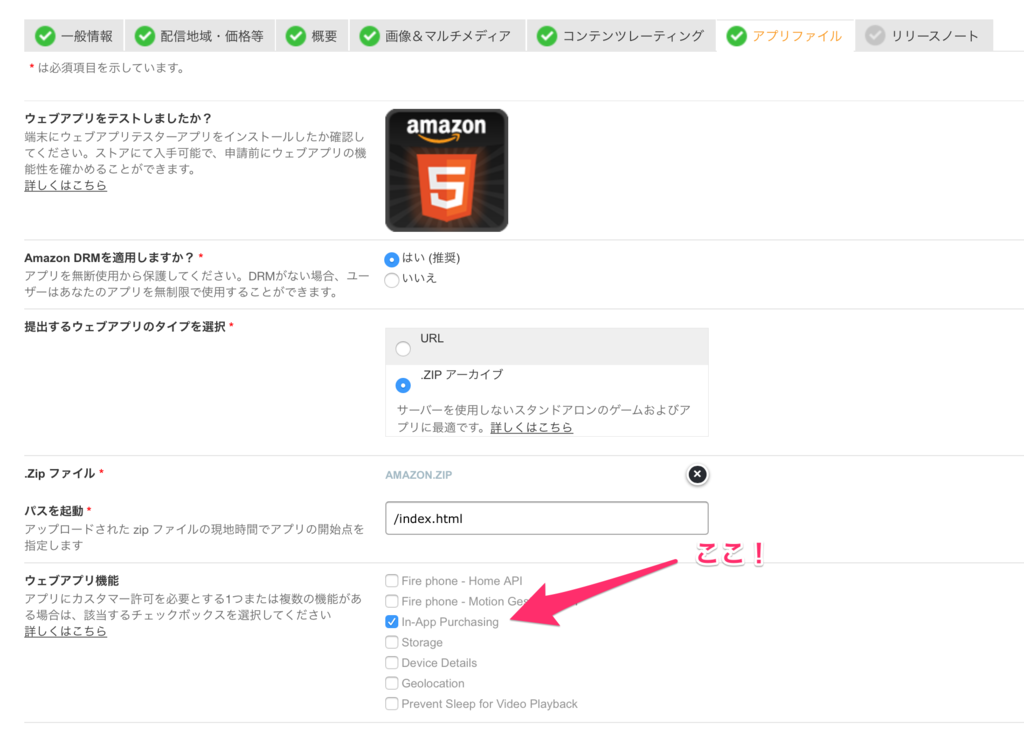
amazon app store in app purchase、amazon web app tester+amazon app testerアプリでテスト購入はokなのに、本番公開後の環境ではamzn_wa.IAPにnullが入ってくる…
下記画像の通りだが、コンソール画面で、ウェブアプリ機能のところのIn-App Purchasingにチェックが入っていないのが原因だった…。審査出す際に忘れてしまっていた…。